プラグイン「WPtouch」でスマホ対応にしよう!
このブログはワードプレスを使用しています。
今、世の中はスマホの時代です。スマホに対応したサイトでないとかなり見づらいですよね。
ワードプレスの場合プラグインを使って簡単にスマホ対応サイトが作れます。
プラグイン新規追加で「WPtouch」を検索して有効化するだけです。
もしかしたら、デフォルトでWPtouchが表示されてたような気もします。
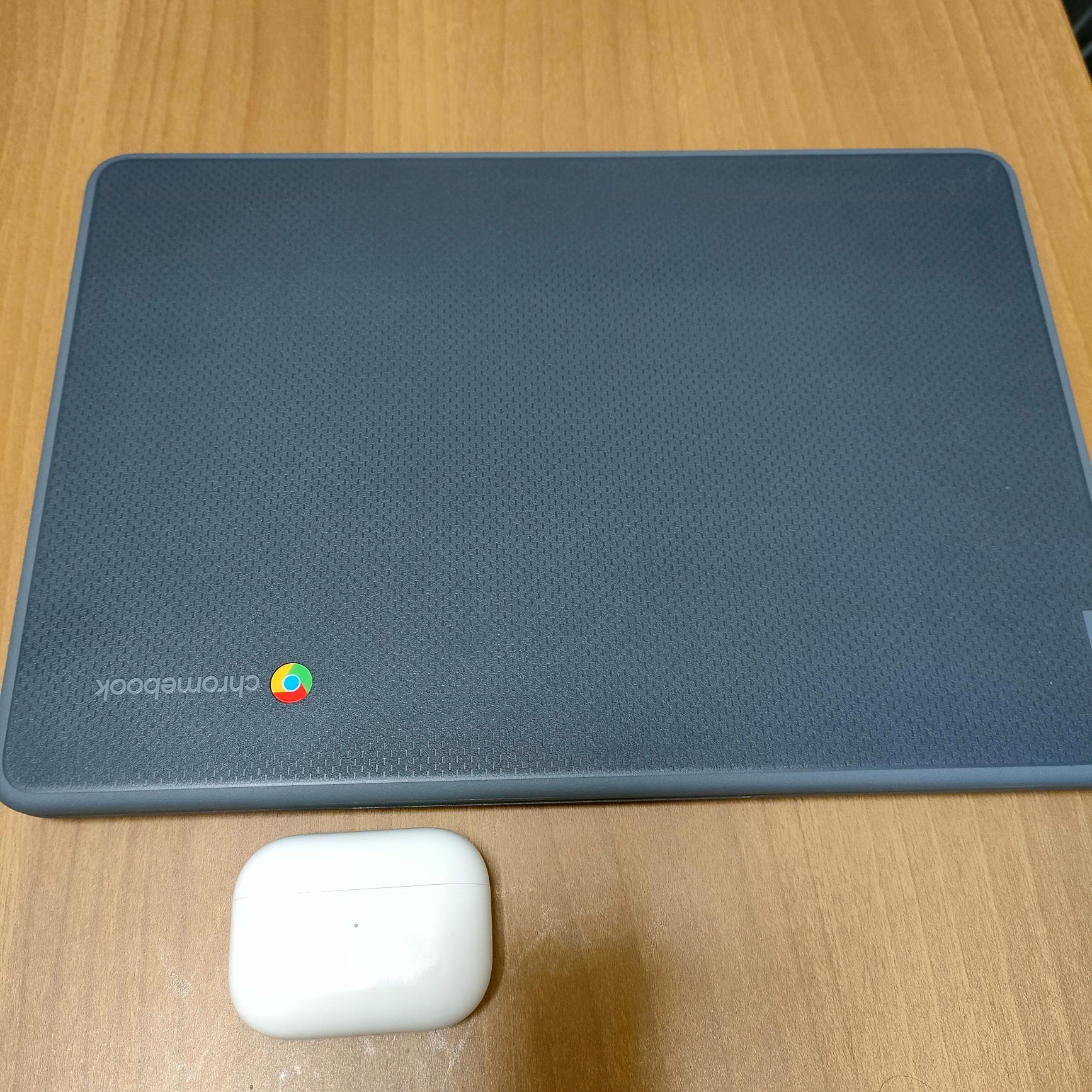
有効化すると下記のように表示されています。
ヘッダーなどデザイン性はなく、シンプルですが、記事はスマホ用に読みやすく表示されます。
WPtouchにアドセンス広告を設置しよう!記事上段編
WPtouchでスマホ表示されるとPCで表示されていた
アドセンス広告が表示されないので方法を説明します。
まず、スマホの記事上段に表示させる方法です。
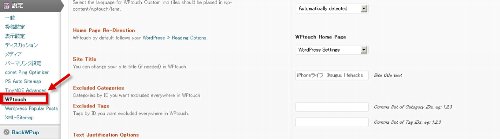
ワードプレス管理画面の設定で「WPtouch 」を選択します。
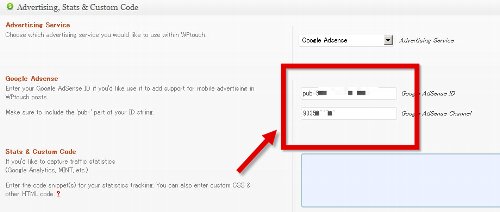
ちょっと下の方に「Google Adsense ID」というところがあります。
ここにアドセンスのサイト運営者IDを入力します。
アドセンスの管理画面でアカウント設定を選ぶとサイト運営者IDがあります。
pub-××××××(×は数字です。pubも含めて入力です。)
「Google Adsense チャネル」というところには、カスタムIDをいれると広告の効果測定ができます。
アドセンス管理画面で
「広告の設定」→「モバイルコンテンツ向けAdsense」→「カスタムチャネル」
で「新しいカスタムチャンネル作成」でわかりやすい名前をつけて作成します。
そうするとカスタムIDが表示されるので「Google Adsense チャネル」に入力しましょう。
設定を保存すれば完了です。
しばらくすれば、スマホ記事上段に広告が表示されます。
WPtouchにアドセンス広告を設置しよう!記事下編
FFFTPなどでphpをダウンロードして「WPtouch」のテーマにアドセンスタグを貼り付けます。
/ドメイン/wp-content/plugins/wptouch/themes/default → single.php
single.phpを開いたら <!-- Categories and Tags post footer --> を探しましょう
ctrl+F ショートカットで検索するとはやいです。
この部分の上にコンテンツ向けアドセンスタグを貼り付けて再度アップロードすれば完了です。
このサイトにアドセンスを設置してまだ、一週間なんですが、
スマホからのクリックの割合が多いのに驚きました。
あらためて実感しました、これからはスマホの時代だ!

興味あることiPhone・ライフハック 旅行・映画・TV・読書・散歩・食べ歩き・株 夢は世界中を旅したい。Twitter・YouTubeやってます。フォローお願いします。